SG Theme Editorの編集方法

今回は検索しても出てこないレアな内容をお届けします
目次
このHPのwordpressテーマ・・・
Wordpressの編集方法は、ググれば大抵でてくるんですが、ウチのHPはなかなかうまくいきません。業者さんに委託して納品してもらい、その後のメンテナンスは自分で、という形なんです。
なんしかインストールされているSG Theme Editorというのが業者さんのオリジナルらしく、マニュアルもないのでいまいち自由度が低い(デザインは結構気に入ってます、素人との違いが明らか)
プラグインの動作もクセが強い
今回やりたかったこと

ページの一番下にLINE公式アカウントの「友だち追加ボタン」と、マネーフォワード・Freeeのバナーを乗せようと思い、Wordpressにログインしました。
バナーの組み込み

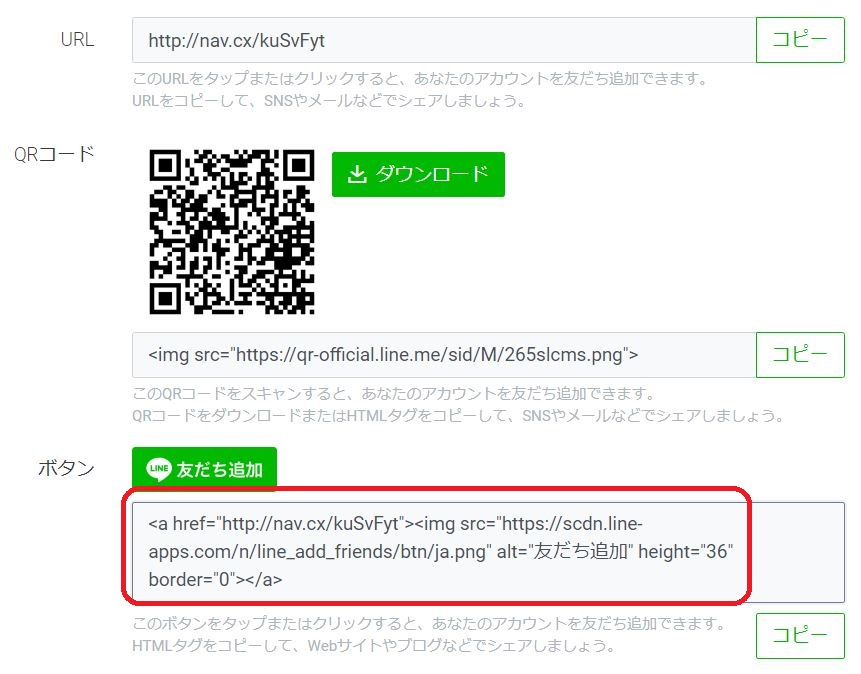
バナー類をHPに掲載したい場合、バナー先からもらえるHTMLタグ(下記画像はLINE公式アカウントのボタン)をコピーして、HPに組み込めば表示されるようになります。
フッターの編集方法
「まあどっかにフッターの編集メニューがあるでしょ」と軽い気持ちでいたんですが、探せど探せどみつからず、ウィジェットでもないし、固定ページとか投稿ページの編集でもないし・・・半日近くさまよってようやく編集すべき箇所を見つけました。
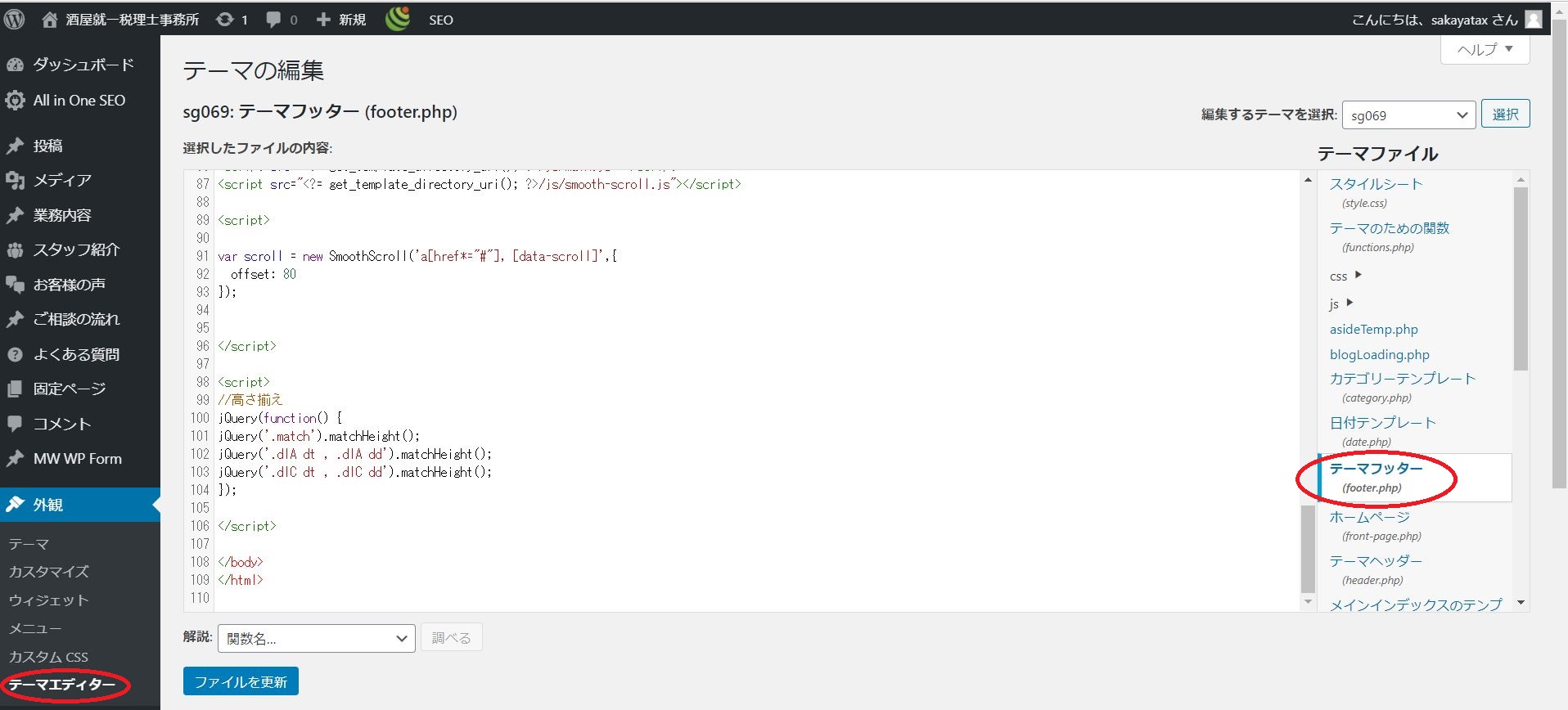
ここで編集できる!

外観→テーマエディターを選ぶと、ようやくcssとかphpのプログラムがでてきました。ここで、画面右側のテーマファイルのとこに「テーマフッター」があり、ここを弄ればHPのフッターも変わります。Facebookとかtwitterとかinstagramといった単語がある付近にHTMLタグを貼り付けて、更新してみると見事にHPに表示されるようになりました。あとはセンタリングとか、デザインとかをごにょごにょ調整して(このへんはググればでてきます)なんとか完了。
まとめ
今回は最後まで読む方がほとんどいないような、とってもマイナーな内容にしました。あくまで自分への備忘録として残しておけばいいかなと思います。
SG Theme Editorの編集方法で検索しても全くでてこなかったので、同じ悩みを感じてるユーザーは少ないんでしょうけど、この記事が数少ないユーザーさんのお役に立てば幸いです。
シェアする